お知らせ・ブログ
好きです、Snow Monkey Forms。

あっという間に日々は過ぎ、2021年も残りわずかとなりました。
今年は去年以上に仕事もプライベートも充実していたな、と温かいごぼう茶を飲みながらPCに向かっているmotoです。皆様はどんな1年でしたか?
来年こそは海外旅行に行きたいよね。みんなそうだよね。
この記事は「Snow Monkey Advent Calendar 2021」22日目の記事となっており、制作案件でも利用しているメールフォームプラグイン Snow Monkey Forms のおすすめポイントをご紹介します。
既に利用されている方は「知ってるよ!!」ばかりな内容かとは思いますが、利用されたことが無い方にはぜひ一度使ってみていただきたいプラグインです。
駆け足で書いているため、後日加筆修正させていただくことご了承ください。
ブロックエディタでサクサク組み立て
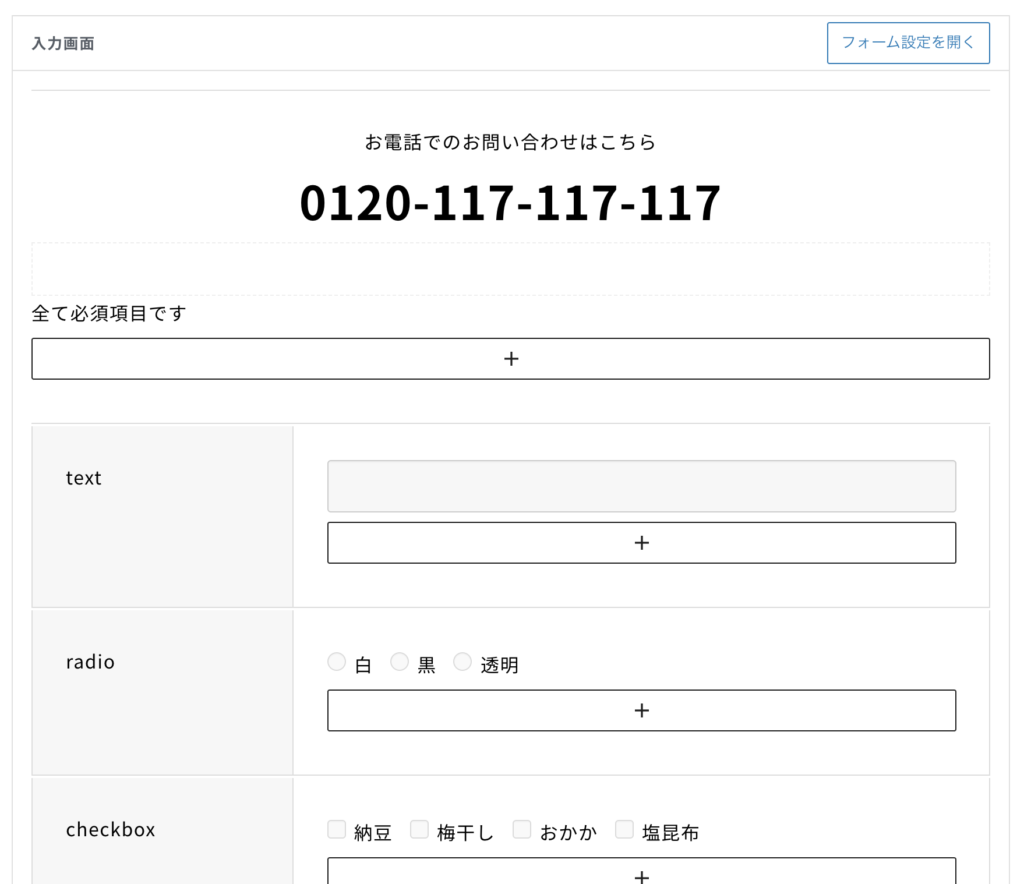
なんといっても、ブロックエディタでフォームをさくさく組み立てることができるのが一番の魅力ではないかと思っています!
これまではContact Form 7や MW WP Formsを使っていましたが、htmlやショートコードを入力する必要があり、cssでのスタイル制御も必須です。実際にサイトに表示するまで、どんなふうに表示されるかわからないという漠然とした不安も解消されます!
入力要素以外のコンテンツも簡単に追加できる
項目のラベルカラムを非表示すれば、固定ページではなくフォーム自体に電話番号や注釈などを追加することができます。
項目グループにクラス名をつけておき、確認画面ではcssで非表示にするといった使い方もできます。(後日tips追加します)

同一画面内で入力〜送信完了表示まで完結
Snow Monkey FormsはJavaScriptで各ステップ画面を描画しているため、画面遷移が発生せずスムーズなお問い合わせ体験が可能になっています。
実装が面倒なプログレストラッカーが標準で使えるのも◎!

確認画面を利用する/しない が選べるところが個人的に嬉しいポイントです。
DOMイベントが用意されているから、GA計測もOK
カスタムDOMイベントが用意されていて、各イベント時に任意の処理を行うことができます。
- フォーム送信が行われる直前
- 戻るボタンを押して戻ったとき
- 確認画面に移動したとき
- バリデーションエラー発生時
- 送信完了時 …etc
送信完了時にGoogle Analyticeでイベントをトラッキングするコードを入れておけば計測もバッチリ。
// 送信が完了したときGAにデータ送信する例
$('.snow-monkey-form').addEventListener('smf.complete', (event) => {
ga('send', 'event', 'mail form', 'submit');
});制作案件では、確認画面に移動したときに見積もり合計額を表示する というフォームを作ったりしています。
こちらはいずれカスタマイズシリーズでご紹介できればと思います。
1ページにいくつでも設置可能
1ページ内に複数のSnow Monkey Formsで作ったフォームを設置することができます。
前述した通り画面遷移(別ページへの遷移)が無いため、タブを使って複数のメールフォームを切り替えることも可能です。個人向け / 法人向け やお問い合わせの種類で分けてみてもいいかもしれませんね。

まとめ:シンプル is ベスト
機能がシンプルなため複雑な条件設定やカスタマイズには適していませんが、名前やメールアドレス・メッセージといった一般的な項目のみのフォームであれば今まで使ってきたメールフォームプラグインの中でSnow Monkey Formsが一番使いやすいと思っています。
シンプルではあるもののフックやDOMイベントが用意されており、公式サイトでわかりやすく解説されています。日々開発も続けられており、フォーラムを眺めていると新たな発見もあるため、どこまでカスタマイズできるかな…とあれこれ触ってみたくなるのもこのプロダクトの面白い点ではないでしょうか。
【明日は…】
「Snow Monkey Advent Calendar 2021」23日目はまーちゅうさんです。お楽しみに٩(ˊᗜˋ*)و
